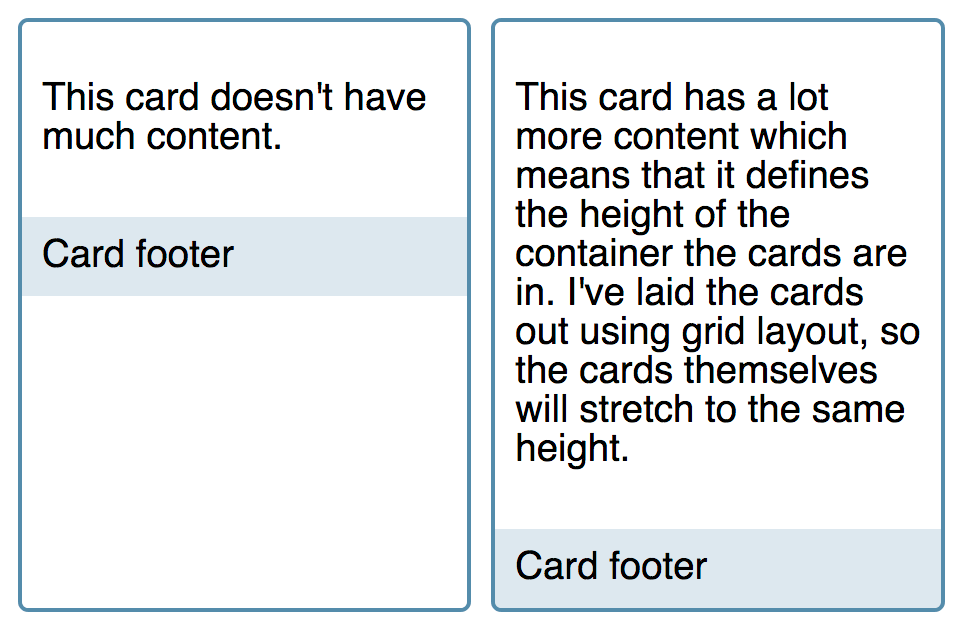
html - CSS responsive equal height columns with buttons under each div that wrap properly - Stack Overflow

html - Vertically center two divs inside a wrapper (with dynamic content and content below the wrapper) - Stack Overflow

Stop flex items matching the same height as others? - HTML & CSS - SitePoint Forums | Web Development & Design Community